商品頁文字設計風格
網頁設計・網店商品・文字・顏色・字型
eshopland 網店平台備有多功能的網頁設計工具,讓商家可以自主靈活設計網店頁面。商家利用「單一頁面」設計工具,可設定商品頁上的文字風格,例如設計商品名稱、選項、路徑連結等文字的顏色及字體,以配合網店的設計概念。
1. 商品頁面設計
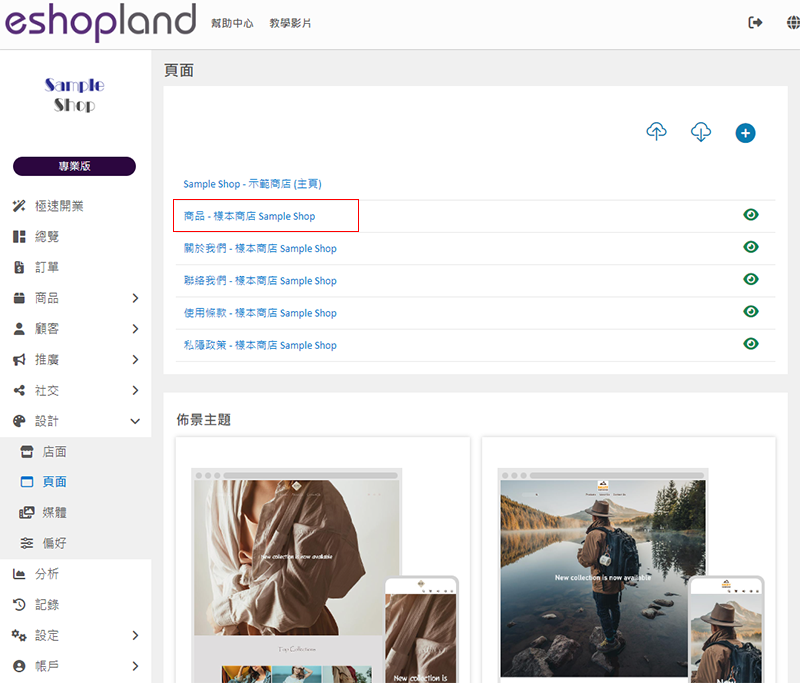
進入主控台 > 設計 > 頁面,
然後點選「商品」頁面。

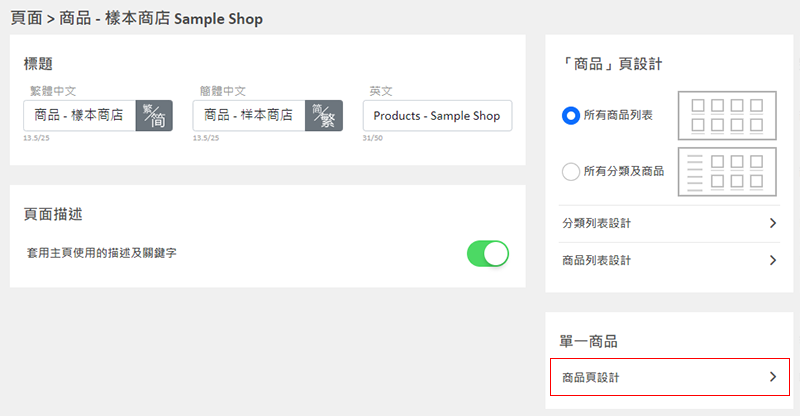
下移至「單一商品」部分,
點選「商品頁設計」,進入單一商品頁面的設計頁面。

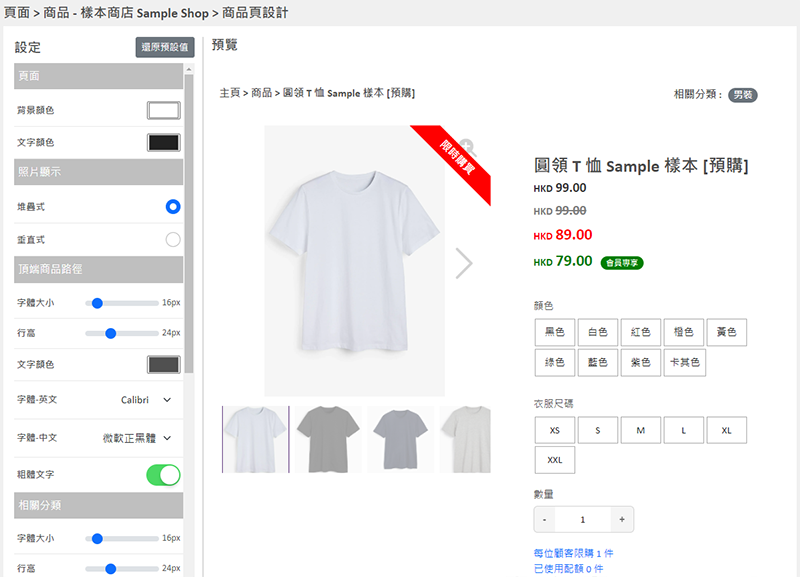
2. 商品頁面設計工具
左方是「單一商品頁面」設計的工具列。
商品頁設計工具是採用「預覽式設計」,讓您可即時預覽設計效果。
設計風格將會套用到全部單一商品頁面。

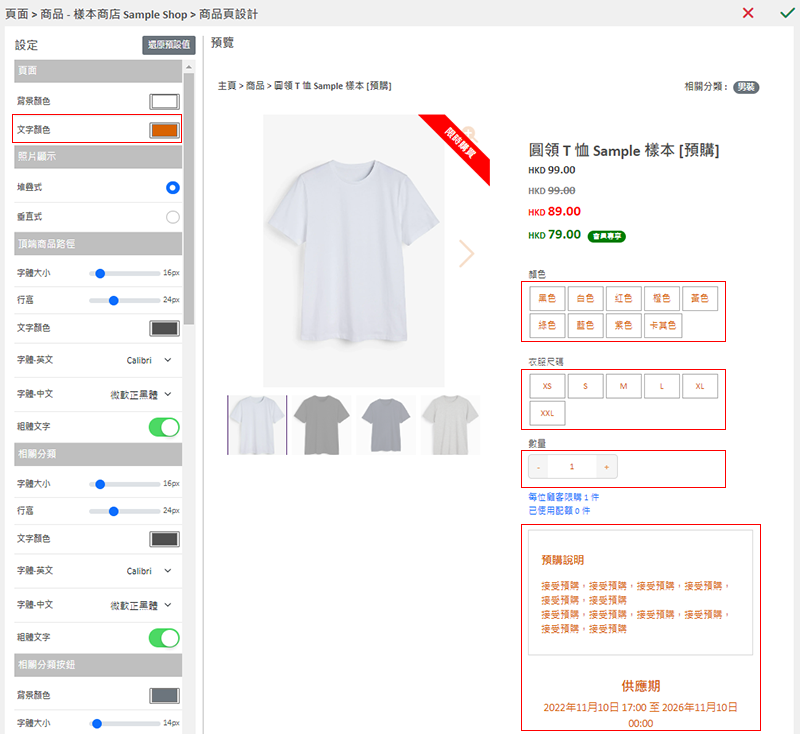
3. 設定商品頁面「文字顏色」
文字顏色:
頁面的文字顏色,將套用到商品頁面上,所有不支援個別設計的文字,例如商品選項、數量、預購說明及供應期資料。
頁面顏色亦會自動套用到商品描述文字內容,商家可以進入個別的商品內容頁面,更改商品描述文字內容的顏色及設計。

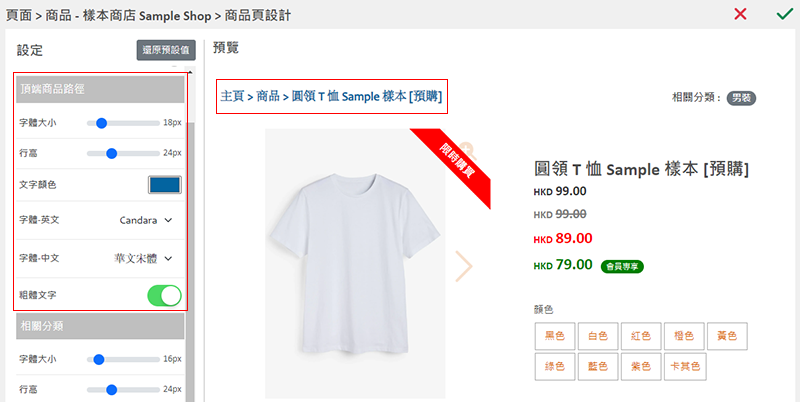
4. 設計「頂端商品路徑」文字
商家可以設定「頂端商品路徑」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

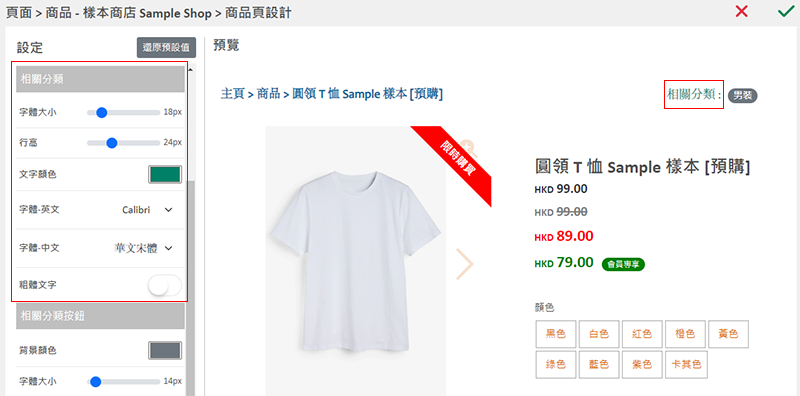
5. 設計「相關分類」文字
商家可以設定「相關分類」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

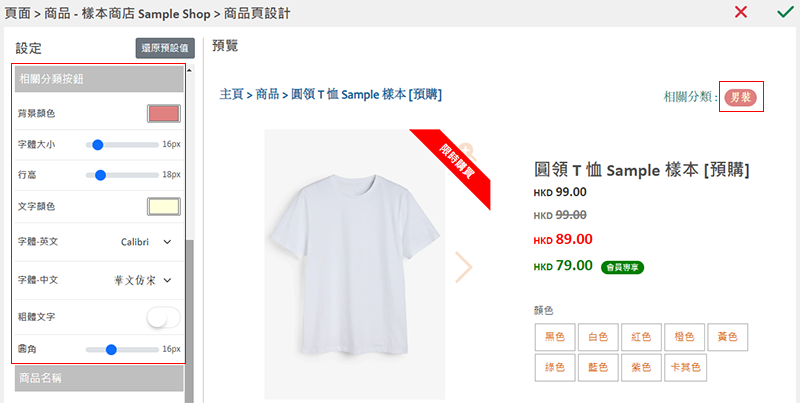
6. 設計「相關分類按鈕」文字
商家可以設定「相關分類按鈕」的背景顏色、字體大小、行高、文字顏色、字體(中文及英文)、粗體文字及圓角。

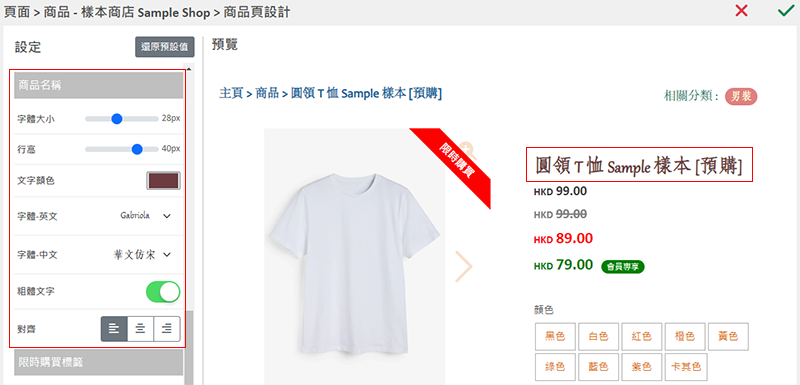
7. 設計「商品名稱」文字
商家可以設定「商品名稱」的字體大小、行高、文字顏色、字體(中文及英文)、粗體文字及文字對齊。

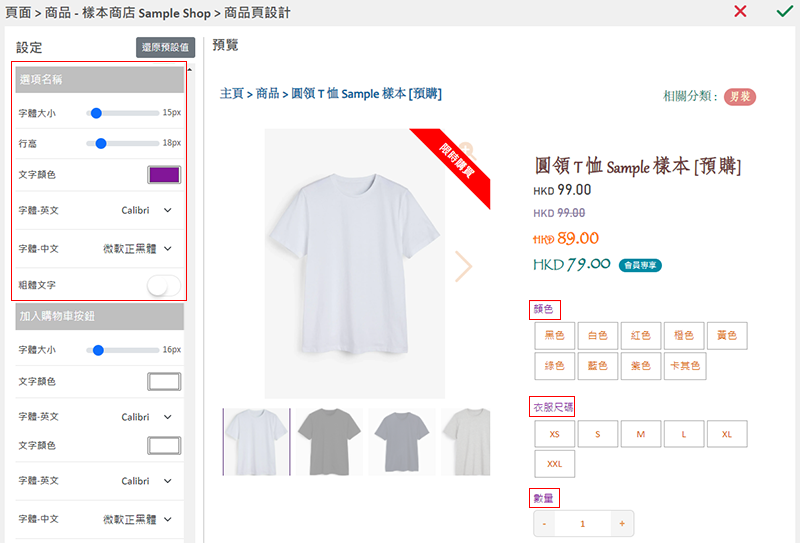
8. 設計商品「選項名稱」文字
商家可以設定商品「選項名稱」的字體大小、行高、文字顏色、字體(中文及英文)及粗體文字。

9. 套用設定
儲存  設定。
設定。
延伸閱讀
全寬商品頁
全寬頁面設計可以為用戶帶來更具吸引力的體驗。網店商家透過 eshopland 網店平台靈活自主的網頁設計功能,配合商品內容頁的多功能文字欄,可以設計出全寬效果的商品頁面,以吸引潛在顧客的注意力。1. ... [閱讀更多]
指定商品折扣
商家可以在 eshopland 電子商務平台上,提供指定商品百分比折扣優惠,並可加入不同的優惠條款設定,以配合您的營運需要。當顧客購物結帳時,系統會按照您的設定,自動計算扣減優惠金額。1. 新增優惠進... [閱讀更多]
管理會員積分
商家可以前往網店的管理後台,以手動方式調整及管理會員的積分記錄,以配合實際的營運狀況。1. 顧客資料記錄前往主控台 > 顧客 > 所有顧客,然後在顧客清單上揀選需要管理的顧客資料。2. 會員積分記錄商... [閱讀更多]
隱藏商品價格
商家可以透過 eshopland 網店系統的隱藏商品價格功能,隱藏指定商品的價格,不在商品頁上公開顯示,引導有興趣的客戶主動聯繫以獲取報價。隱藏商品價格功能特別適用於客製化商品、B2B(企業對企業) ... [閱讀更多]